Tips ini khusus untuk para pengguna theme genesis dari stuidopress, beberapa tahun lalu saya jatuh hati pada theme genesis yang di beli dari salah satu penyedia themes genesis framework yaitu studioprss, theme yang dirancang sesimple dan sederhana tapi menurut saya theme yang saya gunakan saat post ini di buat themes tersebut nampak berkesan elegan. Dengan theme super simple dan elegan ini maka begitu banyak para pengguna wordpress sudah menggukannya.
Namun dari setiap theme genesis yang ada di studiopress semuanya sudah terlengkapi dengan favicon dari genesis itu sendiri, dan ciri khas favicon dengan gambar huruf G dan background warna Hitam.
A. Membuat Gambar Favicon
Untuk membuat gambar favicon saya biasanya menggunakan software PC Adobe Photoshop, namun anda juga bisa menggunakan software lainnya, untuk ukuran gambar saya biasa menentukan ukuran 100×100 px.
B. Membuat Favicon.ico
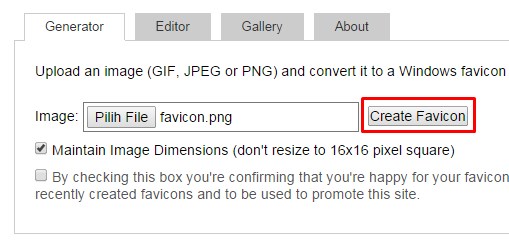
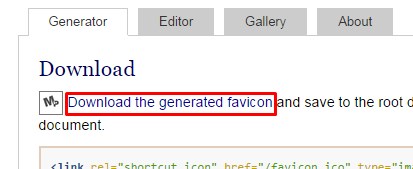
Untuk mengubah gambar yang tadi kita buat menjadi ekstensi .ico maka kita bisa melakukannya dengan cara mengunggah hasil gambar yang telah kita buat ke situs favicon generator silahkan kunjungi : http://favicon-generator.org/ lalu upload gambar kemudian download hasilnya (lihat gambar 1 dan 2) :


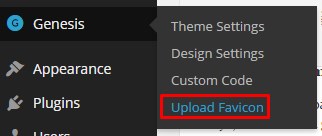
C. Install Plugins Genesis Favicon Uploader
Setelah membuat favicon selanjutnya Anda install plugin Genesis Favicon Uploader kemudian upload ke wordpress Anda dan dan jalankan plugin.
D. Upload Favicon
Selanjutnya unggah favicon yang telah kita buat dengan menggunakan Favicon Uploader untuk theme genesis.


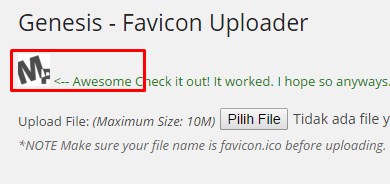
Dan jika berhasil maka icon akan nampak pada preview favicon lihat gambar di bawah ini :

Selanjutnya buka blog Anda dan lihat sekarang favicon Anda sudah tergantikan dengan favicon yang baru saja Anda buat.






1 comment