Kali ini saya akan memberikan tips yang entah tau anda bisa memahami judul tersebut atau tidak yang jelas kalau Anda menyelesaikan membaca artikel ini, maka sedikit demi sedikit Anda akan faham dengan judul yang saya buat.
Widget About adalah sebuah widget yang biasanya di taruh di bagian sidebar, footer dan juga bisa di bawah artikel, widget tersebut biasanya berisikan keterangan si pemilik blog atau deskripsi pendek tentang website perusahaan. Berikut adalah contoh widget about me yang saya letakan di bagian sidebar kanan blog ini.

Diatas adalah contoh widget about me yang saya letakan pada sidebar blog, untuk membuat widget seperti ini anda tidak membutuhkan sebuah plugin yang dampaknya menurut saya pribadi akan memberatkan loading sebuah website/blog.
Cara Membuat Widget About Me
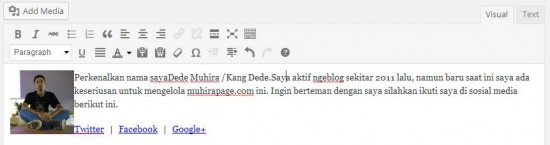
Langkah pertama buatlah sebuah artikel pada halaman post wordpress, kemudian buatlah deskripsi tentang data diri Anda atau perusaah Anda, pada kali ini saya membuat tentang diri saya. Atur artikel sedemikian rupa supaya sedikit menarik untuk di tampilkan di area blog kita.

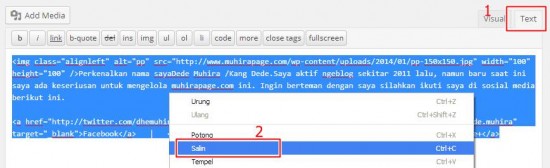
Jika anda sudah membuat data pribadi tentang Anda atau sebuah perusahaan, maka sekarang copy code HTML dengan cara pilih menu “Text” pada post editor anda, kemudian copy semua text HTML tersebut.

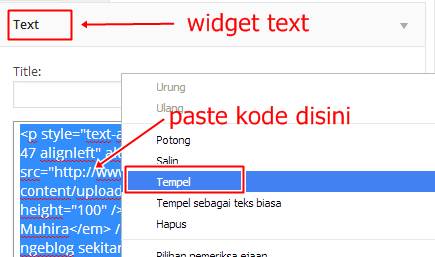
Selanjutnya paste kode HTML tersebut pada widget, kemudian taruh di sidebar atau footer blog, dengan cara pilih Appearance >> Widgets, dan pilih widget “Text” kemudian paste/tempel kode HTML tadi.

Jika sudah, anda sekarang sudah mempunyai widget about me pada sidebra atau footer blog.






nice share gan,ijin coba..thanks..